Whelp, didn’t make it a habit, unless you count seven months between posts.
Work has been pretty heavy since that post. My current client is averaging 50 hours a week of work.
I’m currently working on several projects outside of work in the spare time I have, but also to keep me sane outside of work.
Standing Desktop
I picked up the frame for a sitting/standing desk since I work remotely and find myself sitting far too much. Some days I get in less than 500 steps according to the tracking stuff I use. Far far too few.
When I say a frame, I mean just that. I am in the middle of crafting a desktop for it out of shagbark hickory. I had looked into buying a top with the desk as well as buying a butcher block style top from a big box store, but neither really appealed to me and the price was pretty high for some of the options that had mdf at their core.
Since I enjoy woodworking and have never used rough lumber I decided to create my own desktop. It’s been an adventure. I found an arborist in my area that had just the last year started selling lumber and was lucky that he was willing to open for me just as the first Covid-19 social distancing measures went into place.
I picked up several slabs of 8/4 shagbark hickory and have planed them down, cut them to rough size, and am almost ready to glue them up into the desktop. Right now I am having trouble getting them to join, since I don’t own a jointer. I’m currently waiting for the glue to dry on a jig I hope will work with the tablesaw to give me true and straight edges. We’ll see.
Gaming Maps
I’m also working on a challenging coding project, since it uses technologies I know about but haven’t yet needed to learn myself. It’s a gaming mapping project that I hope to release to the world at some point.
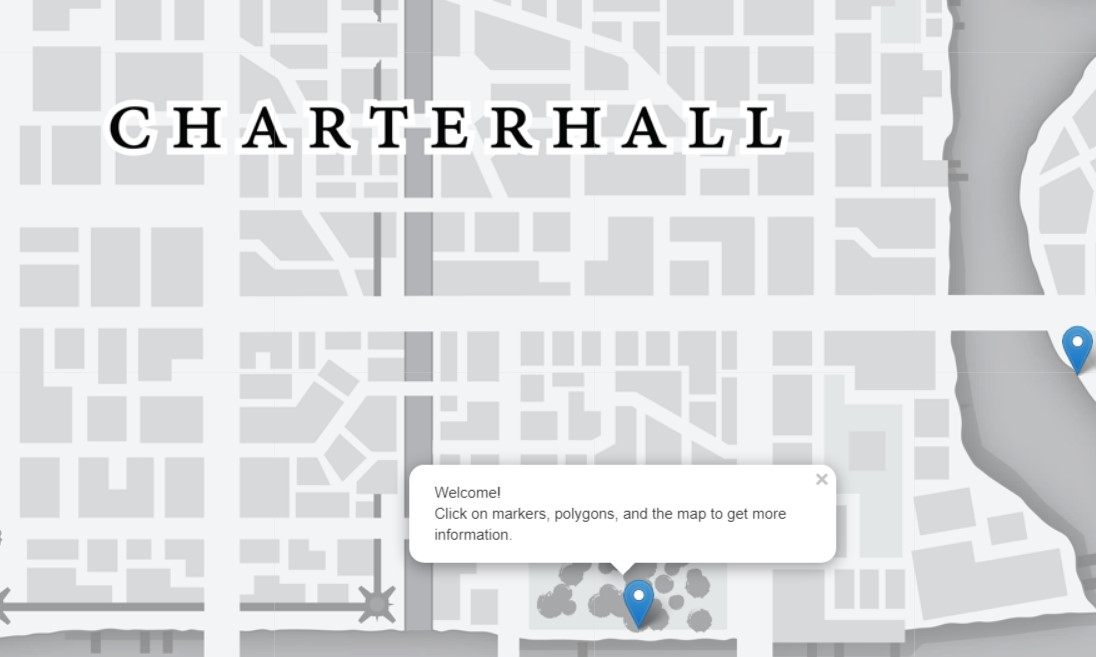
Right now, I am able to take in a high resolution map image, cut it up, and have a user be able to see the map, zoom in and out, and look at markers on it, similar to Google Maps.
The next steps will be to take this prototype and fit it to a back end, so that a gaming group could upload their own map, add markers, notes, and be able to have those notes link to a wiki-like set of pages to manage a campaign.
I haven’t done much back end coding in my career given that I have specialized in UI development. I’ve chosen NestJS as the back end since it is very similar to Angular, I am hoping that this will mean that I have less of a learning curve and more time to just create.
I haven’t chosen a database to store the data yet. I am considering MongoDB or Contentful. Both of which I am not familiar with, so I’m going to need to research what the best option for me is. Since I am going with a Node back end, I’ll eventually need to dig into how to host it. Right now with static data, I can host it here, but once I implement the NestJS back end, I’ll need to host that somewhere else.
Here’s a prototype of what I am working on now with a map of Duskvol from Blades in the Dark. https://vandermore.com/bitd/ All of the data is hard-coded at the time of this writing. Feel free to click around and see the different marker text and the information about the polygons.
That’s all for now!